Happy Little Pixels (UGC Basics): #1 Choosing A Pixel-Art Program
Welcome to Happy Little Pixels (UGC Basics), a beginner-friendly guide series designed to help you create and publish your own pixel-art UGC decorations for Pixels, one step at a time. 👩🎨
In a web3 world farming sim, there are a lot of things you would expect from a game - Planting, watering and harvesting crops, mining and chopping trees for resources, basic crafting and order systems, etc. BUT an unexpected additional and arguably highlight feature of playing Pixels is the joy of, not painting (sorry Bob Ross), but creating UGCs!
UGCs are part of the core Pixels culture. From OG creations, to wen gibs and anxiously watching each week to see if you’re submission got approved - it’s one of the features that makes Pixels unique, fun, and ever changing!
Not only does it make the game especially fun for creatives, it’s accessible to all players and is a secondary (and let’s be real, cheat code) to making coin in game to fund all your pixelated adventures and earn $PIXEL!
Key Terms
There are some common words associated with Pixels UGCs, and pixel art that you need to know!
🖼️ UGC (User-Generated Content): Any player-created decoration (free-standing, tiles to walk on, or wall-art) you can upload and trade in-game.
🗂️ Color Mode: Indicates how many colors the image can handle. All images in a sprite file are in one specific mode (index, RGB, or grayscale)
🎨 Color Palette: Your set of available colors. Swapping palettes recolors sprites without redrawing.
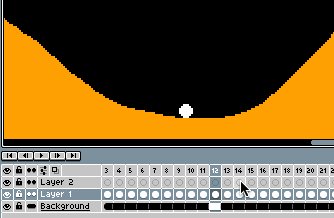
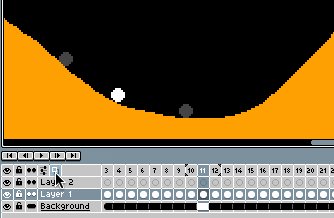
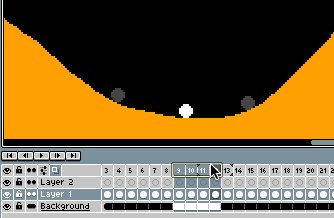
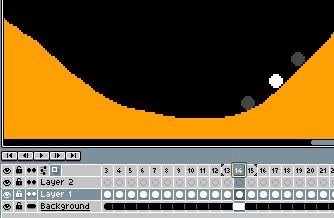
👻 Onion-Skinning: A frame-preview feature that shows “ghost” images of adjacent frames for smoother animation.
🎞️ Sprite Sheet: One image file containing multiple frames or tiles, used to efficiently animate or batch-render assets.
🔲 Grid Snapping: Forces each stroke to land exactly on pixel boundaries—no half-pixels allowed.
🎥 Frame-by-Frame Animation: Drawing each frame manually in sequence to create motion, rather than auto-tweening.
🔵 Opacity/Alpha: How transparent (or not) that your UGC and pixels are. This is edited on a scale, which varying potential degrees of transparency.
Opaque (100% Opacity or 255 Alpha) = Completely solid. Not see-through.
Transparent (0% Opacity or 0 Alpha) = Completely transparent/see through.
🖌️ Anti-Aliasing: A technique used to smooth out the jagged “stair-step” appearance you see along diagonal or curved edges in digital images. It introduces intermediate colors along the border between the foreground (your line) and the background - Those blended pixels trick your eye into seeing a smoother curve or diagonal.
Next: Choosing Your Pixel-Art Toolkit
The beauty of pixel art is that is it simple, and can be achieved through many types of programs and interfaces! All of them work slightly different, but can achieve the same end result, so it’s all about what works for you.
🔍 What to Look For
✨ Usability: How easy is the interface to learn?
💰 Budget: Free vs. one-time purchase vs. subscription—what fits your wallet?
⚙️ Capability: To create UGCs for Pixels, you will need software that allows you to animate frame by frame, output spritesheet files in png, determine your color mode and customize your color palette, and grid-snapping. Onion skinning is a nice feature to have, but you can get by without it (I didn’t even know that existed for quite a while).
Budget & Skill Based Options: Which is Right for You?
Free & Open-Source (Beginner → Advanced)
Piskel (Browser) [Beginner]
No-install web app, real-time preview, built-in sprite-sheet export—perfect for dipping your toes in.Pixelorama [Beginner/Intermediate]
Desktop app (Win/Mac/Linux) with layers and basic animation.GIMP + Pixel-Art Plugins [Intermediate]
Powerful general editor—add grid overlays and indexed-color plugins for a robust (if slightly complex) pixel workflow.GraphicsGale (Windows) [Intermediate/Advanced]
Free older builds with onion-skin support and deep palette editing. UI feels vintage, but it’s rock-solid.
One-Time Purchases (Beginner → Advanced)
Procreate (iPad-only) [Beginner]
One-time App Store purchase (~$12–20) and iPad required. Smooth Apple Pencil integration—just grab a pixel brush pack and turn on the grid.Aseprite [Intermediate]
One-time fee (~$20 USD). Made by pixel artists for pixel artists: frame-by-frame animation, onion-skin, palette swaps.
Subscription-Based (Advanced)
Photoshop (Adobe CC) [Advanced]
Subscription-based industry standard. Infinite plugins, custom scripts, Creative Cloud integration—but be ready for that monthly bill.
In My Experience
The most expensive software is not necessarily the best - expensive programs can come with amazing features, but also can end up causing you to either overpay for features available cheaper elsewhere, or cause you to pay for extra features you don’t need.
On the flip side, free software is not necessarily the most user-friendly either. You usually get what you pay for (or don’t pay for), and open source, while budget friendly can have significant feature limitations, or even bugs and poor UI.
The good news is, there are a lot of options for budding artists in the pixel world! One program may feel better to you than others, and my favorite may not be your favorite. When in doubt, do some research and watch YouTube videos and tutorials of the programs you’re interested in specifically using pixel art and see what looks like it’ll feel the most natural to you.
Procreate
My first attempt at a UGC was actually done in Procreate on my iPad. Traditionally trained as a painter, this felt like the most natural place for me to start. It can have a small cost depending on your region and ongoing sales, but overall it’s generally inexpensive and native as a tool many digital artists already have access to. A quick Google search will bring up tons of options for brush packs with pixel-art in mind, but there are also many tutorials available on YouTube for how to make pixel art with your iPad and Apple Pencil.
💡IMPORTANT NOTE FOR PROCREATE BRUSHES ESPECIALLY: Procreate brush kits can naturally have anti-aliasing on them, which mean you’ll have to be careful which kits you choose and know how to toggle it on/off if possible. Per Pixels’ UGC Guidelines, “the outline edge of objects in the Pixels world are “jaggy”, not anti-aliased with variable transparencies.” The edges of a UGC should have full opacity.
Photoshop
If you’re a seasoned graphic designer, you likely have used Adobe products to some degree. While it’s a pricier option, running on a subscription base, Photoshop is another great tool for experienced artists. That being said, there is quite the learning curve, and it’s not necessarily accessible for everyone. My suggestion is if you already have access, might as well learn to use it, or you can try it out with Adobe’s typical 7-day free trial! However if you are new and looking for a simple software, I’d recommend the next option.⬇️
My #1 Recommendation: Aseprite
Aseprite is my one true love when it comes to pixel art. While it costs a little more than procreate, it’s a one-time fee and significantly cheaper in the long run than a higher end application like Photoshop. Not to mention, Aseprite is literally MADE FOR pixel art! With some similar tools you might find in an Adobe product, but simplified and beginner-friendly like procreate, in my opinion it’s the best of both worlds!
Now that you have a launchpad for getting started with UGCs - dive in! Do some research, watch a view different videos on the software you’re considering, and try some out!
If you’re interested in trying Aseprite, you can get it 35% OFF now through the Steam store’s Summer Sales Event! (Only lasts until 7/10/25)
I’ll see you guys in the next issue of Silver's Pixels UGCs for Beginners!